Spring is in the air with plenty of new tools, particular color and CSS options. We hope that the change of season has you inspired to create and that these new design tools can make your work life just a little easier. Abstract Acrylic Graphic Pack The Abstract Acrylic Graphics Pack is, ahem, packed with textures and […]
If experience has taught me anything it’s that pictures are better than words, nothing aligns everyone’s understanding of a web design problem like a quick scribble with a sharpie (other writing instruments are available). It’s the quickest, easiest and cheapest way of making others understand your design thinking… so why don’t we do it more […]
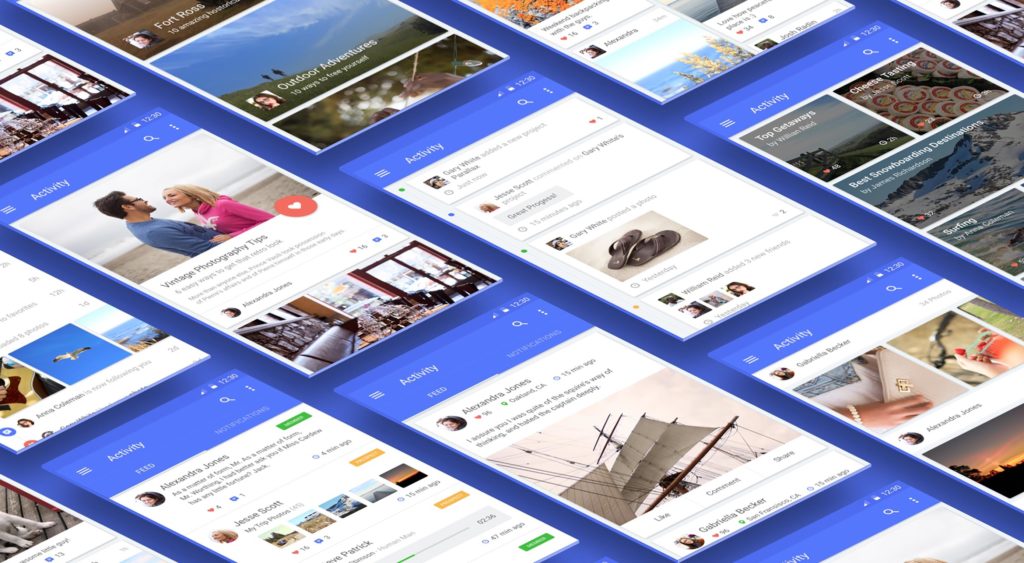
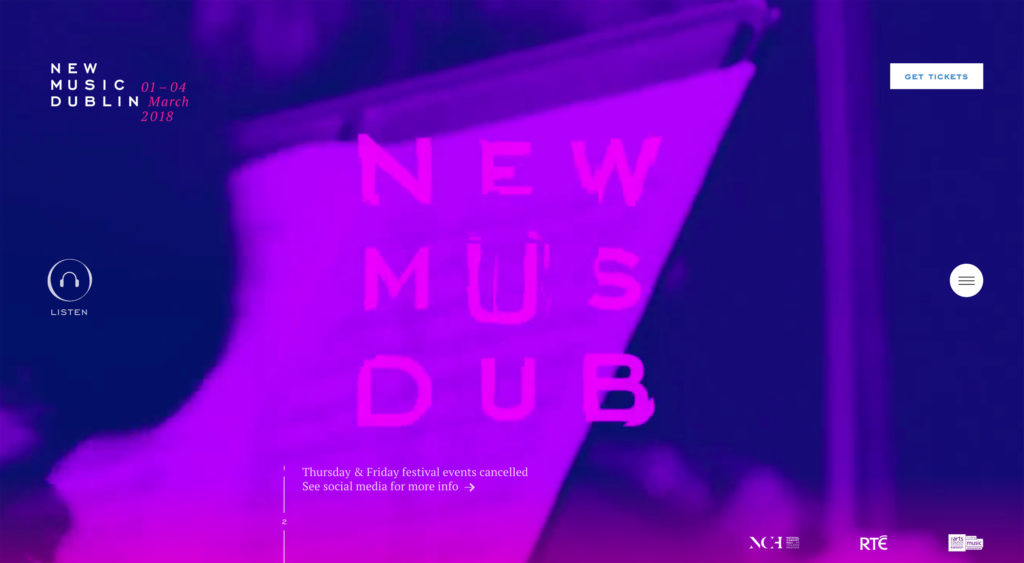
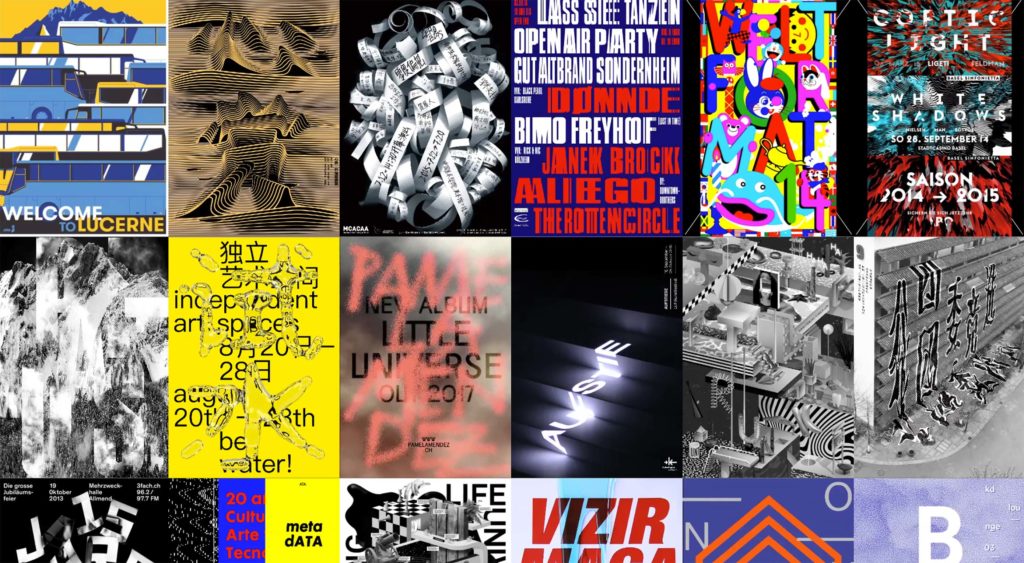
One of the best things about spring can be website design. Warmer air seems to put designers in a brighter bolder mood, and that shows in this month’s roundup of trends. From bolder color choices with a lighter feel—less heavy black and white—to images and type that draw users into a poster or movie-style experience, […]
With free tutorials you can teach yourself almost anything online. But premium video libraries are often much more detailed with pro-level instructors. These videos are very helpful when you’re just getting into web design or development. There’s so much to learn in both areas and it can be super confusing if you’re new to frontend code, backend […]
Trends often do little to push design forward or improve user experience Across all disciplines of design, from fashion to architecture, trends largely define the styles and directions of an industry at a particular time. Trends are often determined to be a reaction to a previous style. Whether that’s swaying from maximalism to minimalism, or […]
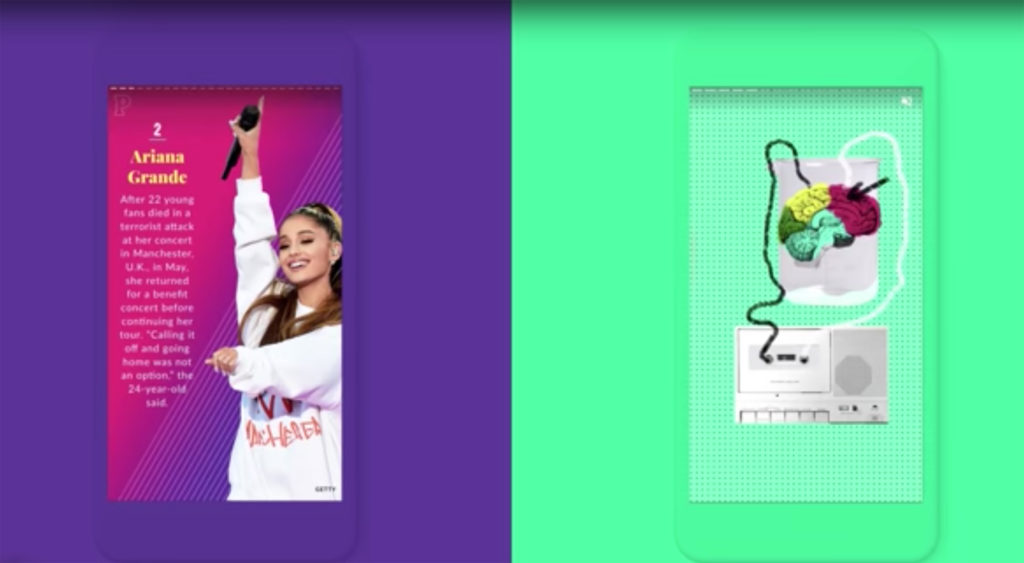
AMP is a contentious technology, to be sure. People seem pretty sure that Google intends to use it to shackle publishers and users to the search engine (like we weren’t already), and that it’s just another way for Google to abuse its powers. And more importantly [sarcasm alert], it’s just not all that pretty to look at. […]
The hamburger menu was initially introduced as a means to obscure secondary navigation items in an effort to maintain a cleaner and more focused web or application design. Android was one of the early adopters of this design component, going as far as to include it in their popular Material Design guidelines. Since then it’s found […]
Creating products which respond to the user’s needs has become the de-facto standard approach for product design. In the attempt to create the best possible experience designers constantly search for new techniques that allow them to create better user experiences. One of the methods that recently became popular among many product designers is called gamification. […]
Analytics are all the rage. But all those numbers can get overwhelming fast. Here are five website metrics that you can’t ignore—traffic sources, keywords, visitors, top 10 pages, exit pages—and design tweaks you can make so that you’ll see improvement in those areas. (You can find all of these metrics and more in Google Analytics. If […]
The web is a diverse platform, but that diversity impacts usability and user experience. We explore the case for an open source design system for the entire web. Unlike mobile applications, the web has no set design guidelines to which a designer can refer. Instead, each web project tends to be a blank canvas. There […]