Google informally announced a new feature coming to Chrome. It will allow lazy-loading images and iframes with an HTML attribute, no JavaScript required. It will improve the user experience, which is good for publishers and site visitors. But there is also a potential negative impact to ad revenues.
What is the Loading Attribute?
Native lazy-loading is a way to stop the loading of an image or iframe until the user scrolls close to them without using JavaScript. A publisher can enable this feature by the use of an HTML attribute to the “image” and “iframe” elements.
HTML Elements and Attributes
HTML element are the major components of a web page, like the image, a paragraph, and a link. That’s analogous to what an engine, a tire and a window is to a car.
An attribute are things that add more meaning to or modify those elements. Continuing with the car analogy, this could be comparable to the color of a fender, size of an engine, the air pressure specs of a tire.
The new “loading” attribute will provide a signal to browsers that an image or iframe is not to be loaded until the user scrolls close to the image or iframe. That makes the web page appear to load faster for the user. This will be especially useful for users on mobile devices.
How Does Native LazyLoad Work?
The loading attribute is a simple attribute that can be added to the image or iframe elements. A web browser will not download an image or iframe that has the loading attribute until the user scrolls near to it.
Here is the example for lazy loading an image that was given in the informal announcement:
<img src=”celebration.jpg” loading=”lazy” alt=”…” />
This is an example of the loading element in use for a video that is contained within an iframe:
<iframe src=”video-player.html” loading=”lazy”></iframe>
It’s easy to implement. Just add loading=”lazy” to the code and you’re done.
It will be even easier in WordPress should a plugin be created to add it to the image attachment screen. The option to add the loading attribute could be included as part of inserting an image.
When Will Chrome Feature the Loading Attribute?
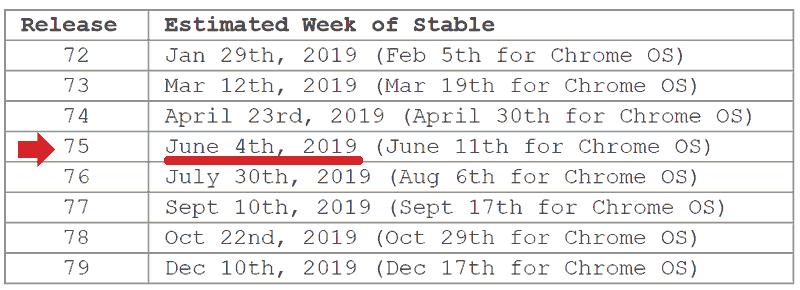
A Google Chrome engineer informally announced that this feature may be arriving in Chrome 75. Chrome 75 is tentatively scheduled to be released on June 4, 2019.

Loading Attribute has Compatibility Issues
Search marketing expert Edward Lewis has been involved with web development and search marketing since around 1995. He’s also a web standards expert whose opinion I have great respect for. So I asked him for his thoughts on the loading attribute.
He pointed out that there were serious compatibility issues with the printing function for printing out web pages.
“I work with a lot of HTML documents that are saved and/or printed. We would have to add logic to extend the functionality of the loading=”lazy” attribute so those Save/Print functions would work properly.”
Edward is right. The documentation on the loading attribute standard states:
“Compatibility with features that expect the whole page to be loaded
Chrome features such as “Print” and “Save Page As” currently expect all elements on the page to be loaded before printing or saving the page. One way to mitigate this issue would be to automatically load in any deferred elements on the page when “Print” or “Save Page As” are clicked, then wait for everything to load before continuing, but that could introduce user-noticeable delay which might require some UX changes with those features.”
On whether this is a good way to handle lazy loading, Edward offered:
“I believe this is best handled via JavaScript. Adding another attribute to the images just increases the chances of error and now requires designers to make changes.”
Loading Attribute May Help Publishers
Anything that makes a web page download faster and improves the user experience is good for web publishers. It’s well known that a fast user experience correlates with more sales and conversions, including advertising revenues.
In Google’s recently released Mobile Speed Playbook, Google stated that a one second delay could negatively impact conversions on mobile devices by up to 20%.
 According to Google, “…a one-second delay in
According to Google, “…a one-second delay inmobile load times can impact conversion rates by up to 20%”
Loading Attribute Could Negatively Affect Ad Revenues
There is a potential for this to negatively affect publisher revenues. For example, if advertisers begin to use the loading attributes on their iframes, a publisher will not be paid for displaying the advertisement until the user scrolls to the advertisement.
Advertisers currently pay for advertising when the advertisement loads on the page, regardless of whether or not the user sees the ad or not.
Chrome for Android may also choose not to load an advertisement that is in an iframe.
The details are unclear at this time, but the official documentation states that when the attribute is unset or when the “data saver” feature is turned on, that Google itself will lazy load images and iframes, even if there is no loading attribute assigned to the images and iframes.
Documentation Warns About Revenue Loss
The documentation linked to by the Google engineer warns that there may be a negative impact to publisher advertising revenue:
Compatibility risks
Counting impressions
Ad networks that currently record an impression every time the ad is loaded instead of every time the user actually sees the ad (e.g. using the visibility API) could see a change in their metrics, mainly because LazyFrames could defer ads that would have otherwise been loaded in but never seen by the user. This could also affect the revenue of site owners that use these ads as well. Note that the distance-from-viewport threshold will be tuned such that a deferred frame will typically be loaded in by the time the user scrolls to it.
That same document states the following about automatically not loading advertising that are in iframes:
“On Android Chrome with Data saver turned on, elements with loading=”auto” or unset will also be lazily loaded if Chrome determines them to be good candidates for lazy loading (according to heuristics). Setting loading=”eager” on the image or iframe element will still prevent it from being lazily loaded though.”
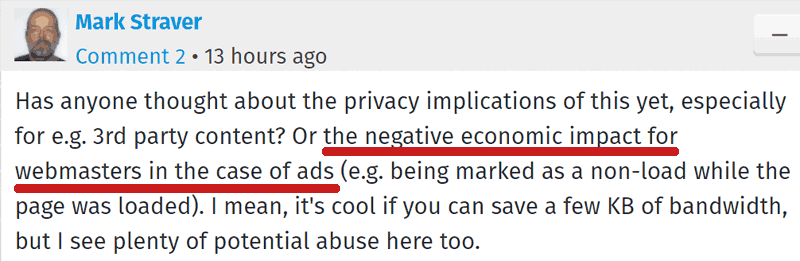
Firefox is also developing the addition of the loading element for a future version of their browser. In a discussion about this feature, someone noted how this could negatively affect publisher revenues:
“Has anyone thought about the privacy implications of this yet, especially for e.g. 3rd party content? Or the negative economic impact for webmasters in the case of ads (e.g. being marked as a non-load while the page was loaded). I mean, it’s cool if you can save a few KB of bandwidth, but I see plenty of potential abuse here too.”

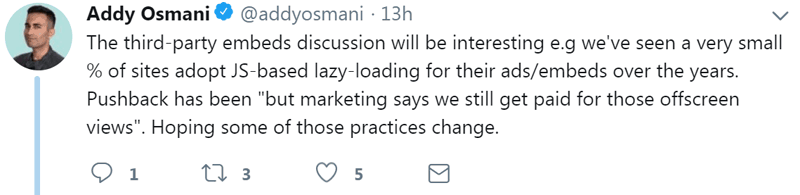
Google engineer Addy Osmani tweeted that he hopes for an end to advertisers being paid for ads that were loaded but not seen:
“The third-party embeds discussion will be interesting e.g we’ve seen a very small % of sites adopt JS-based lazy-loading for their ads/embeds over the years. Pushback has been “but marketing says we still get paid for those offscreen views”. Hoping some of those practices change.”

The Impact on Advertiser Revenue is Difficult to Estimate
Even Google’s engineer has no idea how all this is going to play out for publishers who rely on advertising revenue, according to this tweet:
“I’m curious to see if this encourages more lazy-loading of offscreen video players, embeds & ads.”
A web developer responded by acknowledging the negative impact to publishers:
“…there’s also a lot to consider for traditional publisher revenue models and of potential impact to revenue.”
Will Lazy Load Attribute Negatively Affect Ad Revenues?
At this point it is unknown. It depends on how Chrome and Firefox handle images and iframes that do not have the loading attribute while in “data saver” mode.
If advertisers and advertising brokers begin to add the loading attribute to their iframes, then yes, this will have a negative impact on publisher advertiser revenue.
On the other hand, a better user experience will benefit publishers as more users will stay on a page that loads faster, increasing the amount of people that see the ads (when they load).
